오늘은 자바스크립트에서
현재 URL에 대한 정보를 가져오는 방법을
정리해보고자 합니다.
JavaScript에서 URL 주소 정보를 가져오기 위해서는
window.location 속성을 이용하여
가져올 수 있습니다.
window.location 속성을 이용하면
Location 객체에 접근을 할 수 있습니다.
이 Location 객체에 저장되어 있는
여러가지 정보를 가져올 수 있는 것입니다.
URL, 프로토콜, 변수 등등
여러가지 정보를 가져올 수 있습니다.
그래서 이번에는 자바스크립트에서
window.location 속성의 값들을
확인하는 방법을
정리해보도록 하겠습니다.
저는 이번 글을 쓰기 위해서
네이버뉴스에서 아무 뉴스나 들어가봤어요.
네이버뉴스에서 보는데 봄꽃 관련된 기사가 있어서
해당 기사를 기준으로 테스트 진행해보려고 합니다.
해당 기사의 전체 URL 주소는 다음과 같습니다.
news.naver.com/main/read.nhn?mode=LSD&mid=shm&sid1=103&oid=053&aid=0000028896
진달래도 가고 남은 봄꽃은 어디에…
지난 4월 7일 강화도 고려산(436m) 입구에 들어섰다. 하지만 ‘4월 5일부터 등산로 전면폐쇄’라는 안내판을 보고 차를 돌려야 했다. 10일부터 입산통제한다는 공고를 보고 갔는데 이럴 수가, 당초
news.naver.com
위 기사를 가지고 테스트를 진행해보도록 하겠습니다.
위 기사에 들어갔더니
네이버에서 아래처럼 기사가 보이고 있습니다.

이 곳에서 F12를 눌러
개발자도구를 실행시켰습니다.
그리고 콘솔탭으로 이동을 하였습니다.

저 개발자도구의 콘솔창에서 바로 명령어를 입력하여
값들을 확인해보도록 하겠습니다.
우선 속성값들을 확인하기 위해서
window.location 을 입력해보도록 하겠습니다.
그러면 어떻게 나오는지 확인해보도록 하겠습니다.
window.location위와 같이 입력을 하였습니다.
그리고 엔터를 치게 되면
아래처럼 나오게 됩니다.

위처럼 여러가지 정보들이 다 가져오게 되고,
다 노출이 되게 되어있습니다.
▶ 를 누르게 되면,
상세정보들이 나오게 되어있습니다.
이제 이 중 일부 정보들만 가져와보도록 하겠습니다.
우선 프로토콜만 가져와보도록 하겠습니다.
프로토콜이란 : 앞부분을 얘기합니다.
쉽게 생각하면
http, https 등을 가져오는 것으로
보시면 되실 것 같습니다.
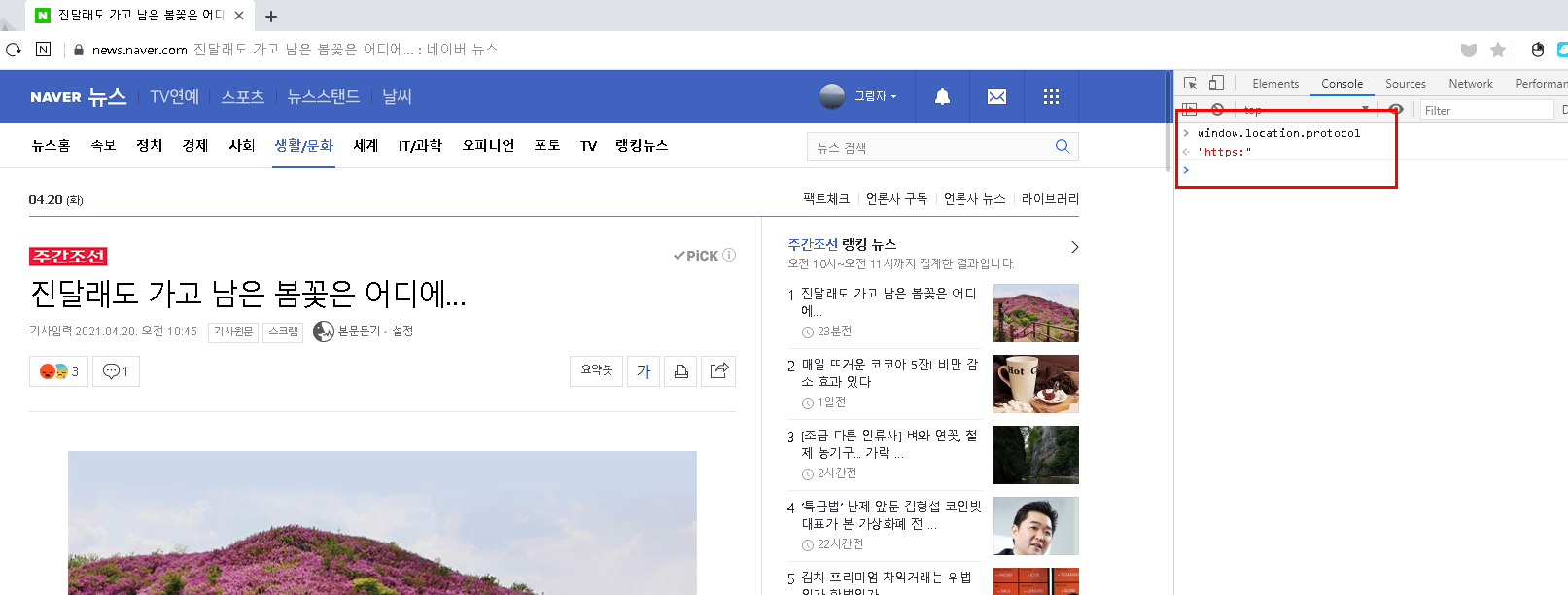
프로토콜 정보를 가져오기 위해서는
아래처럼 입력을 해주시면 되십니다.
window.location.protocol위처럼 입력을 해주시면
프로토콜 정보만 가져오는 것입니다.
위처럼 입력을 해주시고 엔터를 치시면
결과는 아래처럼 나오게 됩니다.

위 기사의 프로토콜은 https였기 때문에
https로 가져와지는 것을 볼 수 있습니다.
이번에는 호스트정보만 가져오는 방법을
정리해보도록 하겠습니다.
호스트는 프로토콜 뒤부터 해서,
/ 전까지라고 해야 하나?
.com, .co.kr, .net 등등
이런 부분까지라고 보시면 되십니다.
호스트정보를 가져오기 위해서는
host 값을 가져오도록 하면 됩니다.
window.location.host위처럼 입력을 해주시면 되십니다.
그러면 호스트 정보만을 가져오도록 합니다.
위 명령어를 실행하면
결과는 아래처럼 나오게 됩니다.

위처럼 나오게 됩니다.
news.naver.com
이렇게 나오는 것을
확인할 수 있습니다.
위처럼 host로 가져오게 되면,
포트를 포함하여 다 가져오게 됩니다.
현재 제가 본 url에서는 포트가 없었기 때문에
포트는 안나왔지만,
포트가 있는 주소라면 포트번호까지 나오게 되는 것입니다.
포트를 제외한, 호스트이름만 가져오고 싶다면
host 대신에 hostname 으로 해주시면 되십니다.
즉, 아래처럼 입력을 해주시면 되십니다.
window.location.hostname위처럼 해주시면 되시는 것입니다.
제 샘플기사에서는 포트가 없기 때문에
해당 건은 패스를 하도록 하겠습니다.
이번에는 호스트 뒤의 주소를 가져오는 방법을
정리해보도록 하겠습니다.
해당 기사를 부르는 경로를 가져오는 것입니다.
이것을 가져오기 위해서는 pathname 의 값을 가져오면 되십니다.
즉, 아래처럼 입력을 해주시면 되십니다.
window.location.pathname
위처럼 입력을 해주시면 되시는 것입니다.
그러면 결과는 아래처럼 나오게 됩니다.

위처럼 나와지는 것을
확인할 수 있습니다.
news.naver.com 뒤의 값들을 가져와지는 것을
확인할 수 있습니다.
이번에는 파라미터 변수로 넘어온 값들에 대해서
확인해보도록 하겠습니다.
즉, ? 뒤에 들어온 값들을
확인하는 방법입니다.
search 속성값들을 확인하면 되는 것입니다.
window.location.search위처럼 입력을 해주시면
파라미터 변수로 넘어온 값들을 확인할 수 있습니다.
위처럼 입력을 해주시면 결과는 아래처럼 나오게 됩니다.

위처럼 나오게 됩니다.
? 뒤에 넘어온 값들에 대해서
확인을 할 수 있습니다.
오늘은 javascript에서 window.location 속성에 대해
알아보았습니다.
window.location속성을 이용하면,
현재의 URL을 가져올 수 있습니다.
그리고 현재 URL의 프로토콜, 호스트 등
여러가지 정보를 가져올 수 있습니다.
지금은 보기 쉽게 하기 위해
콘솔창에서 직접 입력을 하였습니다.
하지만 실제 개발을 할 때는,
소스의 자바스크립트 안에서
해당 속성값들을 가지고와서 사용할 수 있습니다.
변수에 저장하여 분기처리를 한다던가
다른 방법으로 사용할 수 있습니다.
예를 들면,
HTTPS가 아니면 alert창을 이용해서
경고를 띄운다던가 다른 것들을 할 수 있습니다.
그러니 알고 있으면 간간히 사용할 수 있을 것 같습니다.
이상으로 자바스크립트에서
window.location 속성에 대한 정리였습니다~
파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'컴퓨터관련 > JSP, ASP, Ja vaScript' 카테고리의 다른 글
| [JavaScript]자바스크립트에서 Object형 변수 값 확인하기 (0) | 2023.06.08 |
|---|---|
| 자바스크립트 var, let, const 차이점 (0) | 2021.04.16 |
| JSTL에서 if, choose로 분기처리하기 (0) | 2021.03.09 |
| [JavaScript]동일한 문자열 찾는 함수 match (1) | 2019.07.16 |
| [JavaScript[Indexof 함수를 이용한 문자열 검색 (1) | 2019.07.12 |


